Conversion Hack: Add Free WhatsApp Chat Widget for Website

You've invested time, effort, and resources into creating a website that showcases your products or services. But despite all this, you notice something frustrating: visitors come, browse, and leave without converting. Why? Many times, it's because they have questions or need immediate assistance, but there’s no easy way to reach out to you. So, how can you bridge that gap and boost your conversion rates? The answer is simple: add a WhatsApp chat widget to your website.
By adding a WhatsApp widget to your site, you can provide your visitors with immediate, one-on-one communication, making it easier for them to ask questions, receive answers, and ultimately make a purchase. In this post, we’ll explore why adding a WhatsApp chat button is one of the most effective ways to increase customer conversions—and how you can do it for free.
Why WhatsApp Chat Widget is Essential for Boosting Conversions
Instant, Real-Time Support
Imagine a potential customer browsing your site, but they need more information before committing to a purchase. Perhaps they’re unsure about shipping times, or they want to clarify details about a product. But with WhatsApp Widget, you can connect with them instantly and answer their questions in real-time. This fast response time can be the difference between a lost opportunity and a sale. Immediate support builds trust and reduces the likelihood of visitors bouncing away from your site. It also shows that you're accessible and customer-focused, two key elements that improve conversions.
Convenience and Familiarity
Most people already use WhatsApp daily, making it a familiar platform for communication. When your customers can use a tool they already know, they feel more comfortable engaging with your brand. This familiarity eliminates the barrier of learning a new communication tool or navigating complex forms.
Personalization Drives Action
When customers feel like they’re talking to a real person, not a bot, they’re more likely to engage and take action. WhatsApp provides an intimate, conversational space where you can address concerns, offer recommendations, and personalize your responses. So add WhatsApp chat widget for website and let it be the bridge.
Real-Life Example: Turning Conversations Into Sales
Let’s take an example. Imagine you run an online clothing store. A visitor browsing your site loves a jacket but is unsure about the sizing. Instead of leaving your site to search for size charts or information, they click on your WhatsApp chat button and message you directly. You quickly respond with detailed information and suggest a size that would fit them best. The visitor, satisfied with the quick support, makes a purchase on the spot.
In this scenario, WhatsApp chat widget isn’t just a tool for communication but the key to converting a potential lead into a loyal customer.
Steps to Add Free WhatsApp Chat Widget for Website
Here is the latest WhatsApp chat button generator, easy to use, customizable, and perfect for anyone who wants to add a WhatsApp button without dealing with complex code.
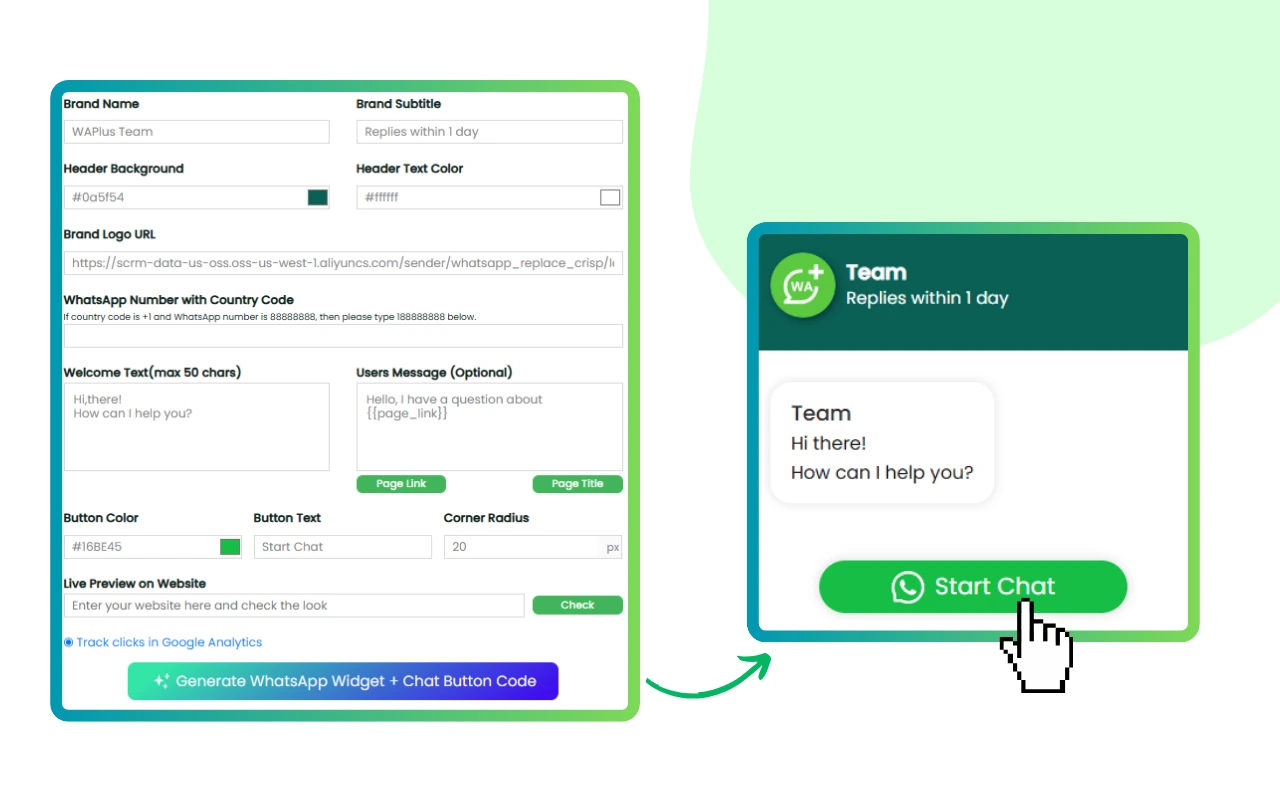
Step 1: Customize Your WhatsApp Widget
- Visit the WhatsApp Chat Widget Generator.
- Enter Your WhatsApp Number: Make sure to include your country code (e.g., +1 for the US, please type 12345678).
- Message Typing: Pre-set a welcome message at your side and an inquiry that visitors can send you with one click. For example, “Hi, I’m interested in your product. Can you help me?”
- Design and Positioning: Choose the color, background, brand logo, texts that matches your website’s theme and decide where WhatsApp chat widget will appear.
- Preview and Copy: Once you’re happy with the design, preview the button and copy the WhatsApp button HTML code that’s generated.

Step 2: Add WhatsApp Chat Widget to Your Website
For WordPress Users:
- Log into your WordPress admin dashboard.
- Go to "Appearance" > "Widgets" or "Custom HTML."
- Paste the copied code into the widget area or HTML block where you want the WhatsApp button to appear.
For Custom Websites:
- Access your website’s HTML files via your CMS or hosting platform.
- Paste the code wherever you want the button to be visible.
Step 3: Test and Go Live
After embedding the code, refresh your website to make sure the WhatsApp chat widget is displaying properly. Test it by sending a message to yourself to ensure WhatsApp button functions as expected.
Best Practice: Maximizing Your WhatsApp Widget
To fully leverage the potential of your WhatsApp chat widget, keep these best practices in mind:
Visibility is Key
Place the widget in a spot that’s easy to find. The bottom-right corner of the screen is a popular choice because it doesn’t obstruct the main content and is easy for visitors to notice.
Use Impressive Text
Your WhatsApp chat widget should encourage visitors to take action. Instead of just saying “Contact Us,” use more compelling phrases like “Have a Question? We’re Here for You!”, even "Contact us for limited-time discount code!". Emojis can also make the text more inviting.
Be Ready to Respond Quickly
One of the key benefits of using a WhatsApp widget is that it allows for fast, real-time communication. Make sure someone is available to respond quickly to messages. Slow or delayed responses can frustrate visitors and hurt your conversion rates.
Conclusion: Take Action Now!
Adding WhatsApp chat widget for website isn’t just a nice-to-have—it’s a must-have for improving customer engagement and boosting conversions. With free WhatsApp Chat Button Generator, you can set up a free, customizable WhatsApp chat widget in minutes and start reaping the benefits of real-time communication with your visitors.
Don’t miss out on turning conversations into conversions. Start adding WhatsApp chat widget to your website today and watch your sales grow!